Pagination Raph SEO is a crucial strategy in web design and search engine optimization. It focuses on organizing content into smaller, linked sections to enhance both user experience and search engine crawling efficiency. However, improper implementation of pagination can result in issues like duplicate content, crawl inefficiency, and poor search rankings. This guide delves into advanced strategies for optimizing pagination Raph SEO, ensuring your content is user-friendly and fully optimized for search engines.
Why is Pagination Raph SEO Important?
Effective pagination Raph SEO ensures that your website’s content is not only accessible but also indexed properly by search engines. Without proper implementation, your website could suffer from:
- Duplicate Content Problems: Search engines may struggle to distinguish between similar paginated pages.
- Crawl Budget Wastage: Bots might spend excessive time crawling paginated pages instead of focusing on primary content.
- Reduced User Engagement: Confusing navigation can lead to higher bounce rates, negatively impacting rankings.
Best Practices for Implementing Pagination Raph SEO

1. Utilize Rel=”prev” and Rel=”next” Attributes
Using rel="prev" and rel="next" is an effective way to signal the relationship between paginated pages to search engines. This helps search engines understand the order of the content, improving your site’s crawl efficiency and indexing.
Example Code:
2. Employ Self-Referencing Canonical Tags
Canonical tags should always reference the current page in a paginated series. This helps search engines avoid confusion about which page to rank, preventing duplicate content issues.
Example Code:
3. Optimize Pagination for Mobile Users
With the majority of web traffic coming from mobile devices, optimizing pagination Raph SEO for mobile is critical. Ensure that pagination links are easily clickable and fit well on smaller screens to prevent poor user experiences.
4. Implement Structured Data for Better Indexing
Using structured data enhances search engine understanding of your paginated content. Adding structured data, such as breadcrumb schema, can improve visibility and user navigation.
JSON-LD Example:
Common Mistakes in Pagination Raph SEO
Mistake 1: Using “Noindex” on Paginated Pages
Using the noindex tag on paginated pages can lead to content loss in search results. Instead of noindex, use canonical tags and rel attributes to guide search engines properly.
Mistake 2: Lack of Mobile Optimization
Ignoring mobile optimization in pagination can severely affect user experience. Ensure your pagination links are responsive and accessible on all devices.
Mistake 3: Poorly Defined Pagination Structure
Inconsistent pagination structures can confuse users and search engines alike. Always provide clear navigation options like “Next,” “Previous,” and numbered links to guide users effectively.
Advanced Techniques for Pagination Raph SEO

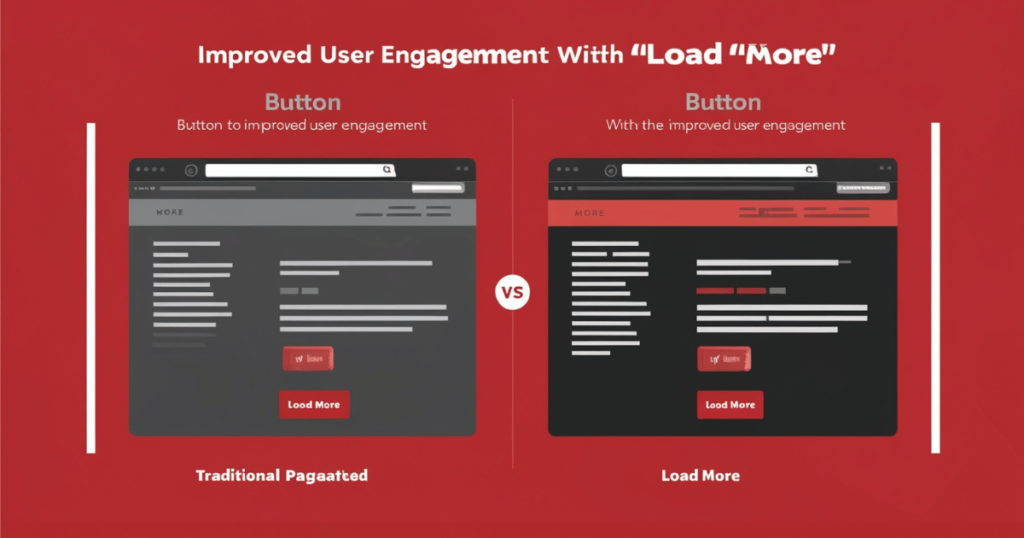
Use a “Load More” Button for Better Engagement
The “Load More” button offers an alternative to traditional pagination, enhancing user experience by dynamically loading content. This technique reduces page load times and keeps users engaged longer, positively influencing your bounce rate and time-on-site metrics.
Display Total Pages and User’s Current Position
Showing users their current position within the paginated series (e.g., “Page 3 of 10”) can improve navigation and user satisfaction, making it easier for users to browse through your content.
Offer Filter and Sorting Options
Adding filtering and sorting options can reduce the need for extensive pagination, especially on e-commerce websites. This helps users find relevant products quickly and efficiently, boosting engagement and sales.
Frequently Asked Questions About Pagination Raph SEO
Q1: What is Pagination Raph SEO?
Pagination Raph SEO refers to the strategy of optimizing paginated content for search engines to ensure proper indexing, improved user experience, and better search rankings.
Q2: How do rel=”prev” and rel=”next” improve SEO?
These attributes help search engines understand the sequence of paginated content, reducing crawl errors and enhancing the indexing process.
Q3: Should I use “noindex” for paginated pages?
No, using “noindex” can remove valuable content from search results. Instead, use canonical tags and structured data to guide search engines effectively.
Q4: Is “Load More” better than traditional pagination?
The “Load More” button can offer a superior user experience by reducing page load times and keeping users engaged. However, it should be implemented with proper SEO techniques to ensure search engine visibility.
Conclusion
Mastering pagination Raph SEO is essential for enhancing both user experience and search engine performance. By following best practices such as using rel="prev" and rel="next", optimizing for mobile, and implementing structured data, you can significantly improve the indexing of your paginated content. Avoid common pitfalls like using “noindex” tags, and consider advanced strategies like the “Load More” button to engage users effectively.
Incorporate these strategies today to elevate your pagination Raph SEO efforts and achieve higher search engine rankings.